Chirpy教程-1. Quick Start
介绍了部署Chirpy的方法、Chirpy的一些小坑和基本的Jekyll、Kramdown知识。这是第一章,快速构建自己的Chirpy主题。
Chirpy教程-1. Quick Start
相较于配置起来异常繁琐的al-folio主题,Chirpy显得非常眉清目秀。官方提供了简洁的教程,此处摘录一下具体的操作。
Using the Starter
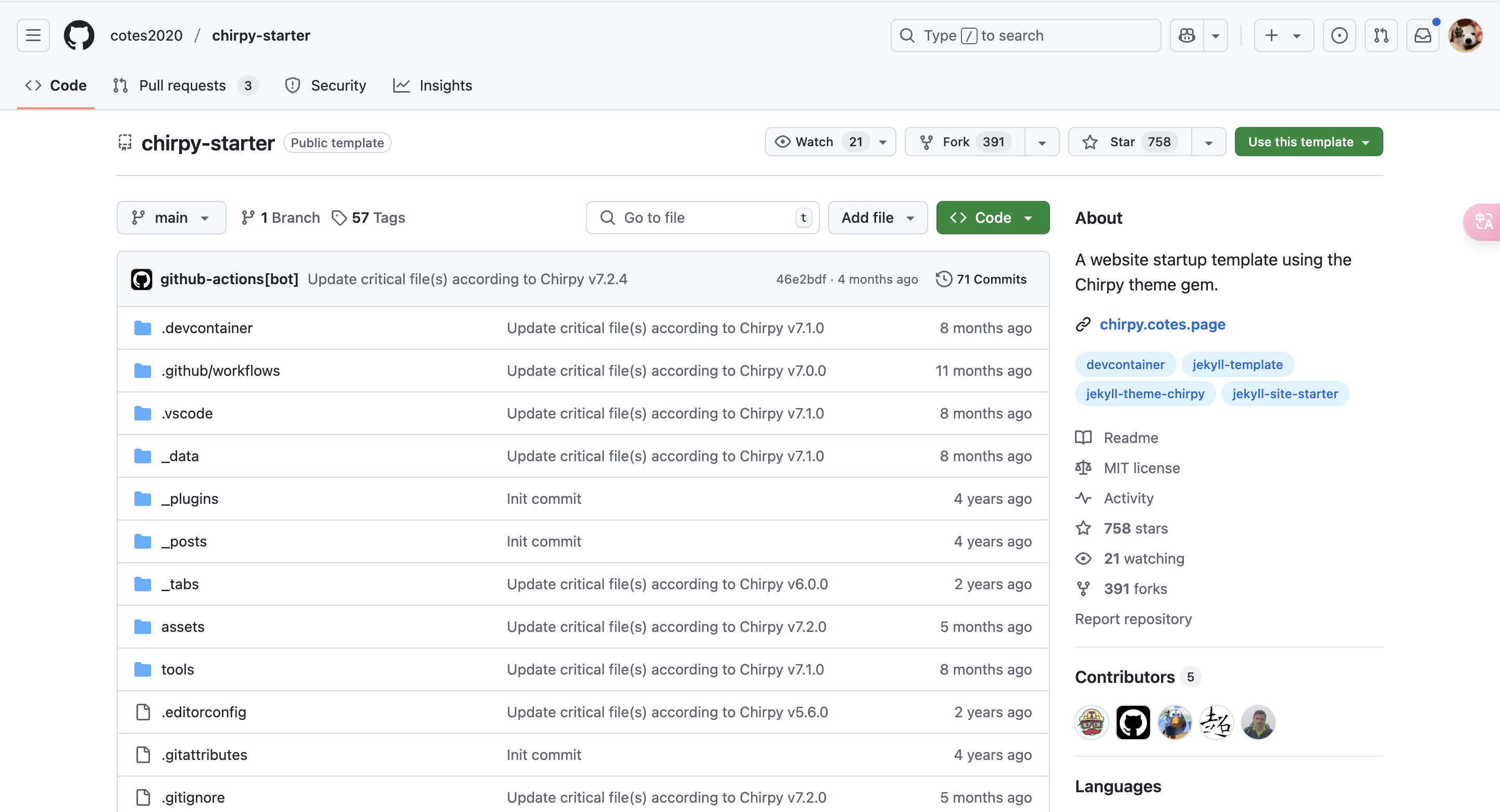
我们从Chirpy提供的模版开始。stater中提供了最简洁的模版,除了必要的文件,其他啥也没有,这是官方推荐的开始方式。官方和我都不建议直接从源文件开始构建,因为那不易更新,也不易维护。
点击右上角的Use this template,将仓库名定义成<你的GitHub名字(小写)>.github.io,就可以开始愉快的配置啦!
基本配置
-
将仓库clone到本地,因为我们要修改一些其中的文件
-
修改
_config.yml文件——这是Chirpy中最重要的文件,所有与页面相关的信息都在这里呈现。我们现在只修改一个地方即可:将第26行的url换成自己的主页链接url: "https://zcyisiee.github.io",注意末尾不带’/’。然后commit -
完成commit后,按照下图进行操作。
第四步可以不操作,但是知道Actions在哪里很重要,后续自定义许多操作时会用到。
打开你的链接
不出意外的话,你现在已经可以访问你的链接了https://<你的github名字>.github.io,Conguatulation!
本文由作者按照
CC BY 4.0
进行授权